Come usare la grafica per la comunicazione
Se affianchi una figura bianca a una figura rossa, quale noti per prima? Quale attira la tua attenzione da lontano?
Da sempre l’uomo utilizza i segni grafici per comunicare in modo efficace e immediato.
Basti pensare all’enorme repertorio di simboli impiegato quando ancora non c’era la fotografia o al potenziale delle immagini per raggiungere un pubblico ampio e variegato che aggiri gli ostacoli del linguaggio.
Ecco allora che tutti noi, fin dalla preistoria, siamo attratti dal colore – lo sappiamo che vedi prima la figura rossa! – e il nostro occhio risponde più velocemente alle immagini che ai testi.
Per questo motivo la grafica è fondamentale per comunicare un brand, un concetto o una semplice emozione.
Non sottovalutare l’uso delle slides per i tuoi discorsi!
La grafica è uno strumento che accompagna i progetti comunicativi, dai più semplici ai più complessi, e ha il compito di attirare l’attenzione e invitare il pubblico a osservare.
Un esempio concreto è l’utilizzo delle slides durante una presentazione.
Tuttavia i contenuti non dovranno essere né troppo lunghi da leggere, né discordanti dal discorso orale.
L’ideale sarebbe illustrare immagini e parole chiave, collegate da piccoli dettagli grafici che accompagnino l’occhio del pubblico e creino continuità tra un argomento e l’altro.
Non basta avere una presentazione visiva coerente con le parole di un discorso: è fondamentale bilanciare gli spazi e i pesi degli oggetti all’interno della schermata, utilizzare font e grandezze delle lettere leggibili e soprattutto creare armonia e trasmettere il tono adeguato attraverso i colori.
Esistono diverse griglie o proporzioni geometriche che si possono rispettare per equilibrare tutte le componenti di un progetto.
Al primo posto nella scala delle priorità, però, c’è la percezione visiva: si possono rompere gli schemi preimpostati se la totalità all’occhio non risulta armoniosa.
Di base è bene bilanciare le dimensioni degli oggetti per aiutare l’osservatore a comprendere il messaggio immediatamente.
Ad esempio, ciò che deve essere visto per primo avrà una grandezza maggiore rispetto al resto e possibilmente sarà posizionato sulla sinistra.
Slides prodotte senza un’analisi e uno studio degli elementi rischiano di non essere lette dagli utenti e, quindi, di farti solo perdere tempo senza risultati efficaci.
La grafica sul cartaceo
Forse è scontato, ma la grafica è essenziale per l’impaginazione.
Il lettore di un giornale o di una rivista non si soffermerà mai a leggere ogni contenuto.
Proprio per questo motivo, se vuoi che il tuo articolo attiri l’attenzione, dovrai prevedere uno studio della disposizione dei titoli, dei paragrafi ed eventuali immagini sulle pagine.
Oltre alle regole di proporzione, colore e leggibilità citate prima, la progettazione grafica dovrà comprendere anche l’imprescindibile utilizzo degli spazi bianchi.
Spesso si pensa che il “vuoto” in una pagina sia sinonimo di errore o di mancanza di creatività, ma non è così.
Esso è pensato proprio per bilanciare la lettura senza creare sovraffollamento di contenuti.
In caso contrario, l’occhio scivolerebbe nella riga sbagliata, si affaticherebbe o, ancora peggio, non saprebbe cosa e dove guardare.
I vuoti sono delle mani invisibili che spingono l’utente nella via giusta e lo guidano.
Nella composizione di un oggetto tipografico più complesso, come un libro o una rivista specializzata, è bene ideare simboli e linee guida uniformi, per evitare confusione e facilitare la lettura.
Per saperne di più visita l’articolo Perché un grafico è anche un po’ user experience designer.

Quale font scegliere?
Tra gli aspetti grafici devi considerare anche le scelte sulle caratteristiche delle scritte, dei titoli e dei testi in generale.
Innanzitutto bisogna evitare la scarsa leggibilità: il font deve essere comprensibile da tutti.
Ovviamente lo stile tipografico trasmette un certo tipo di tono di voce e di messaggio.
A volte l’accostamento di un font bastoni a uno graziato è un’esplicita dichiarazione di intenti.
Se il cliente predilige un aspetto formale, si sceglierà un font graziato.
Se il brand per il quale si lavora punta ad un target ampio che comprende diverse fasce di età, si può optare per usare sia un serif, sia un sans serif.
Infine, se si desidera sperimentare linguaggi nuovi, si possono accostare le due tipologie sovrapponendole oppure mischiando le lettere all’interno di un titolo o addirittura di una stessa parola.
Il messaggio, infatti, può cambiare non solo dal contenuto ma anche a causa dell’estetica con cui è proposto all’utente.
Altri aspetti essenziali sono:
- la grandezza,
- la crenatura,
- l’interlinea.
Questi elementi, se gestiti correttamente, offrono una lettura scorrevole e piacevole per l’occhio.
Ricorda sempre che quando si parla di comunicazione tutto deve essere progettato per l’esperienza dell’utente. Affinché risulti più piacevole possibile.

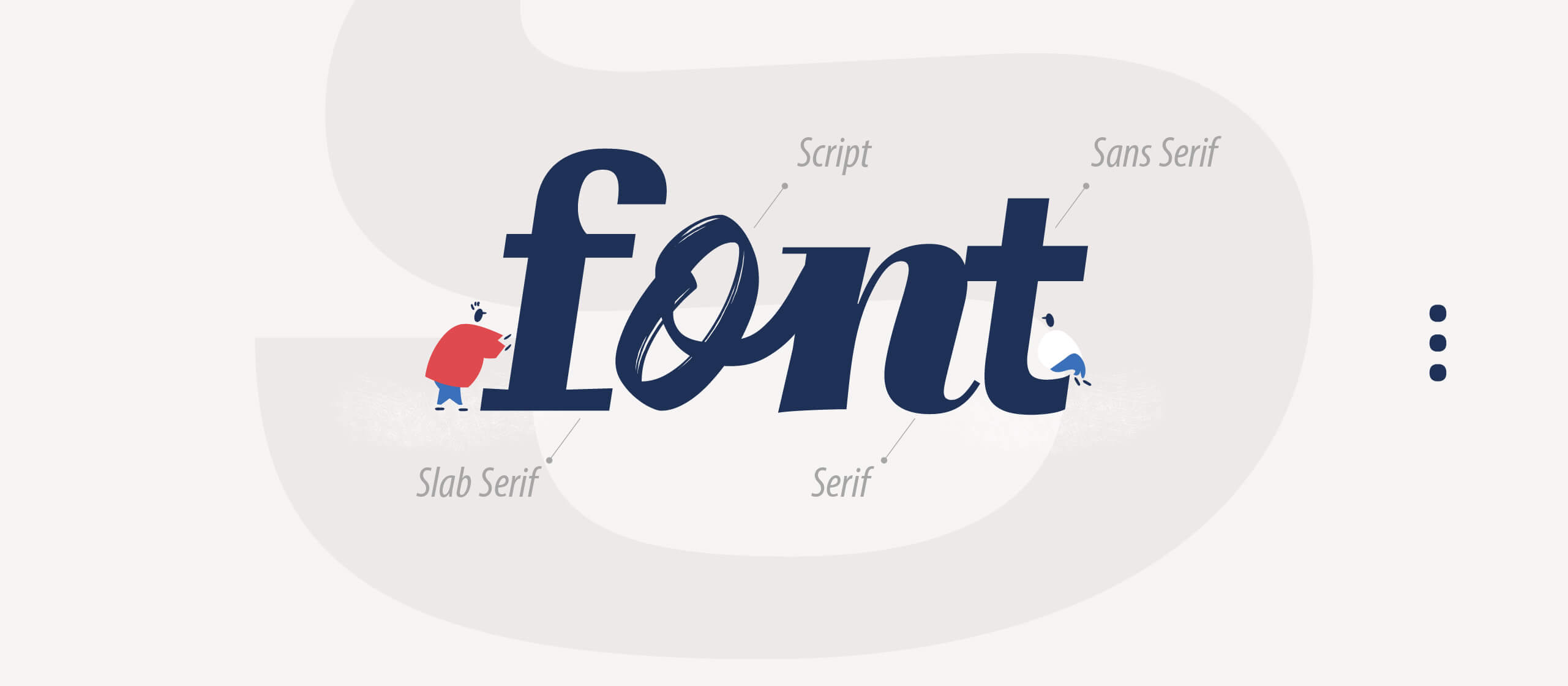
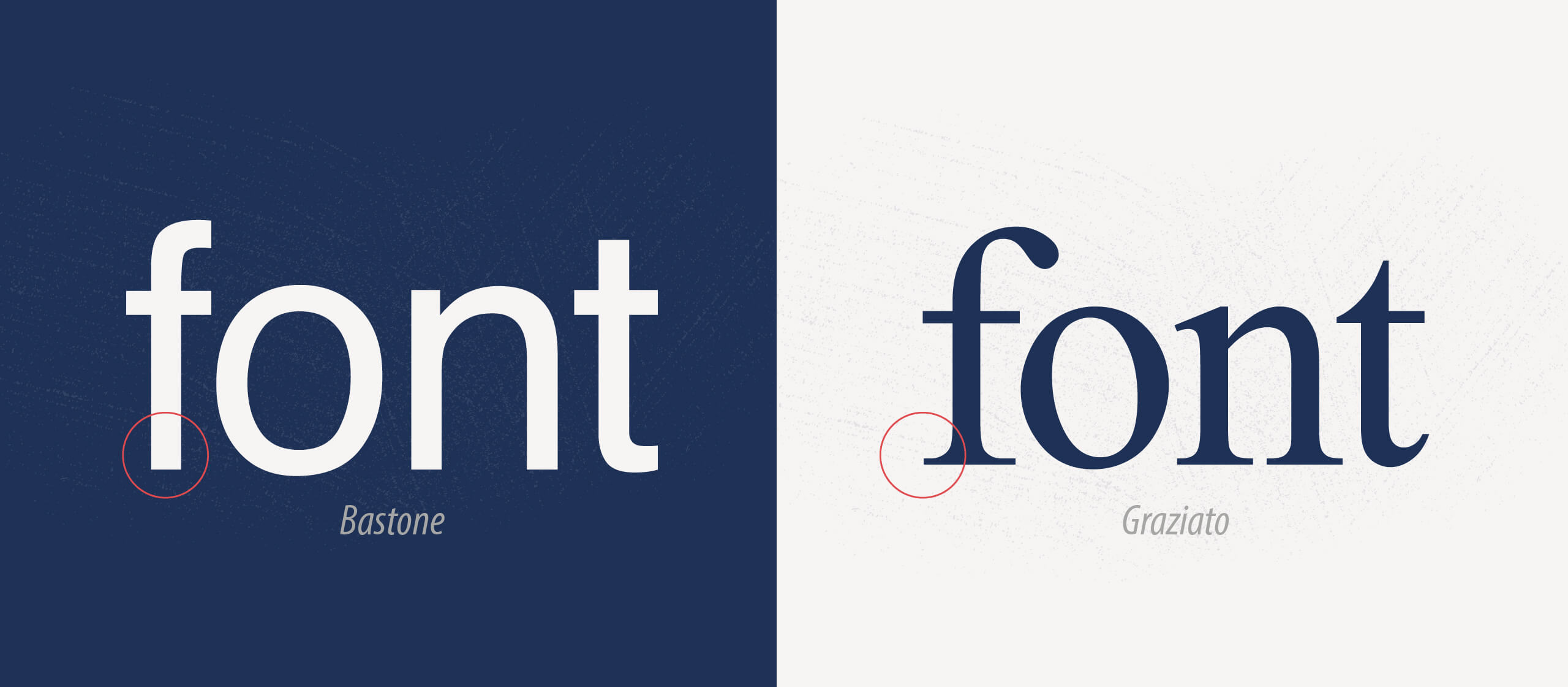
Differenza tra font graziati e font bastoni
I caratteri tipografici contengono un vario numero di simboli, detti glifi, tra i quali le lettere, i numeri e la punteggiatura.
Essi possono contenere anche ideogrammi e caratteri matematici, note musicali, icone, disegni e molto altro.
- I font graziati – in inglese serif – risalgono all’antica Roma e puntano più alla leggibilità che all’estetica. Di sicuro li conosci già, per darti un esempio possiamo citare i più comuni: il Times New Roman, il Georgia e il Bodoni.
- Il gioco di pesi e spessori conferisce maggiore risalto alle lettere, infatti i caratteri sono spesso utilizzati per scritture eleganti e sofisticate.
- i font bastoni – o sans serif – sono i font più adoperati, perché rendono l’impaginazione più pulita.
Anche i dispositivi mobili tendono a utilizzare questo tipo di carattere e il nostro occhio è più abituato a leggerlo.
Un esempio di sans serif: Helvetica, Univers, Arial.
La scelta del carattere durante la progettazione è essenziale e affatto banale.
Può dipendere da specifiche richieste del cliente e da altri fattori pratici ed estetici che il grafico deve valutare con molta cura e attenzione.
Il significato dei colori
Guardati intorno, dappertutto trovi colore.
Esistono tantissime teorie sul significato dei colori, sul collegamento che hanno con la psicologia e sull’influenza delle emozioni.
Artisti e non, in epoche più o meno vicine a noi si sono confrontati con questa tematica.
Come non citare il testo “Lo spirituale nell’arte” di Vasilij Kandinsky, dove sono illustrati in modo accurato i suoi studi sulle sensazioni provate dalle sfumature e la loro connessione con la musica; oppure “La teoria dei colori” di Johann Wolfgang von Goethe, cardine degli studi sull’argomento.
Secondo le ricerche psicologiche più recenti, spesso prese in considerazione da chi progetta ambienti, immagini coordinate e loghi, i significati dei colori dipendono anche dalla società in cui ci si trova.
Ecco perché, spesso, gli studi medici o gli ospedali hanno le pareti blu e verdi, che trasmettono tranquillità e rallentano il battito cardiaco; mentre il rosso, al contrario, lo aumenta, ed è, per questo, utilizzato in ambiti del tutto diversi.
Il bianco e il nero, ad esempio, hanno percezioni molto differenti in Oriente e in Occidente.
Questo non è un dettaglio, ma una variabile fondamentale, da tenere in considerazione durante la fase di progettazione, per evitare malintesi e incomprensioni.
La grafica è ovunque
La grafica è ovunque. Ci siamo continuamente a contatto.
Non bisogna pensare che essa riguardi solo oggetti artistici o di uso non comune: la grafica è correlata con tutto ciò che consumiamo ogni giorno.
Non sei convinto? Pensa ai prodotti che trovi al supermercato o a quelli che hai sugli scaffali in casa; ogni confezione è stata pensata e progettata per la tua esperienza.
Le marche più importanti e longeve hanno modificato il design, i loghi e a volte anche i colori nel corso degli anni.
La pratica di aggiornare l’estetica, a seconda del periodo storico e delle mode, è necessaria per restare al passo con i tempi e per pensare in grande.
Questa regola vale per tutti i packaging, dai medicinali ai pacchi dei biscotti, dalle lattine alle bottiglie.
Il compito della grafica, in questo caso, è quello di comunicare il prodotto stesso (ingredienti, data di scadenza, ecc), ma soprattutto di distinguerlo rispetto ai marchi concorrenti.
Spesso il cliente si fidelizza a un brand grazie all’autorevolezza con cui è comunicato.
Un buon prodotto riesce a essere individuabile sullo scaffale in modo immediato.
Oggi la sfida del packaging è legata alla necessità di trovare nuovi materiali: l’eccesso di plastica deve essere eliminato e gli overpackaging devono essere ridotti.
Cosa c’entra la grafica? La grafica deve adattarsi alle nuove superfici e seguire una linea sempre più ecosostenibile, trovando l’equilibrio perfetto fra il miglior modo per trasmettere un messaggio, l’estetica e l’impiego minore di materiali utili per la stampa (inchiostri, accessori in eccesso, ecc).

L’immagine coordinata
In generale, per la tua azienda, la grafica cosa può fare? Impossibile non parlare dell’immagine coordinata.
Si tratta della creazione di una linea continuativa visiva che va dal logo, al sito, al cartaceo, fino agli ambienti di lavoro.
Serve per dare uniformità e riconoscibilità: il cliente deve subito capire e identificare il luogo dove si trova o il prodotto che ha in mano.
Inoltre è fondamentale per creare un mood – lo stato d’animo che dipende dalle sensazioni di un’atmosfera – e conferire il tono di voce adeguato.
Se l’azienda vuole comunicarsi in modo giocoso e informale, queste caratteristiche dovranno essere presenti già dal logo stesso.
A questo punto interviene il grafico, che dopo accurate analisi e brief potrà soddisfare le esigenze, trovando le forme e i colori adeguati.
Il caso Poste italiane
Un esempio concreto? Il restyling degli uffici delle Poste Italiane agli inizi degli anni 2000.
L’architetto e designer Michele De lucchi ha progettato e supervisionato l’immagine coordinata che conosciamo noi oggi, contrassegnata dai colori giallo e azzurro.
L’idea era quella di creare un ambiente confortevole per il cliente, un luogo di scambio dove sensazioni di stress o agitazione non dovevano essere percepite.
Oltre all’introduzione dei due colori dominanti, inusuali per un ufficio pubblico, la novità è stata anche l’utilizzo di tavoli bassi al posto dei soliti banconi alti con il vetro separatore fra l’utente e l’operatore.
Così da creare un clima domestico e accogliente, senza barriere.
Tutta la grafica, di conseguenza, è stata coordinata, insieme al logo.
Altri enti pubblici, in seguito, hanno preso spunto dall’immagine con cui De Lucchi ha stravolto gli uffici postali.
Se questo articolo ti è interessato, leggi anche: Quanto costa una brand identity di successo?